テクノロジーが私たちの世界を連続して再構築する時代において、新たな画期的なツール、スクリーンショットからコードへは、Web開発の舞台を革命化しています。
スクリーンショットからコードは、GPT-4VとDALLE 3のパワーを活用し、単なるスクリーンショットを機能的なコードに変換することで、効率と創造力の大幅な向上をもたらします。しかし、これは開発者やデザイナーにとってどういう意味を持つのでしょうか? さあ、さっそく見ていきましょう。
もっとAIアプリを試してみたいですか? それらのアプリをノーコードで作成したいですか?
Anakin.aiがあなたをサポートします! gpt-4、claude-2.1、stable diffusion、DALLE 3 APIを搭載したアプリをノーコードで簡単に作成できます!


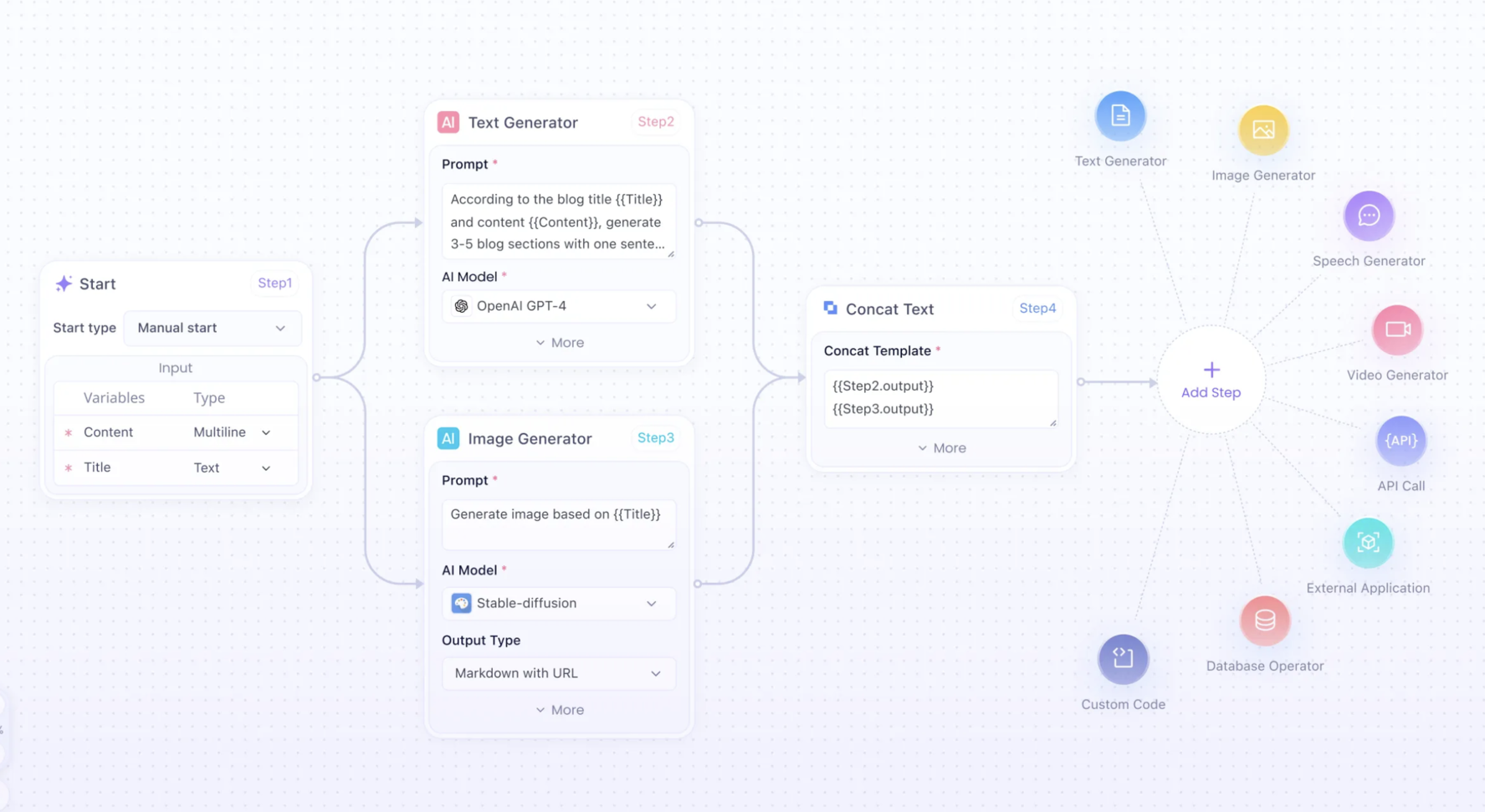
ノーコードで高度にカスタマイズされたGPT-4パワードアプリを作成する方法は次のとおりです!

Anakin AIで無制限のAIアプリを作成し、クリエイティビティと生産性を解放しましょう!
スクリーンショットからコードとは?

スクリーンショットからコードは、HTML、Tailwind CSS、React、Vue、Bootstrapなど、さまざまなコード形式にスクリーンショットを変換するAIパワードツールです。 これは、コード生成のためのGPT-4 Visionと画像生成のためのDALL-E 3の2つの最先端技術の組み合わせです。
スクリーンショットからコード:GPT-4VとDALLE 3の組み合わせ!
スクリーンショットからコードは、AIを使用してスクリーンショットから視覚要素を解釈し、コードに変換することで成り立っています。デザインを単純に複製するだけではありません。構造、レイアウト、スタイリングを理解して、クリーンで使いやすいコードを生成することが重要です。
特徴と機能
- コード生成:このツールはHTML、Tailwind CSS、React、Vue、Bootstrapのコードを生成できます。
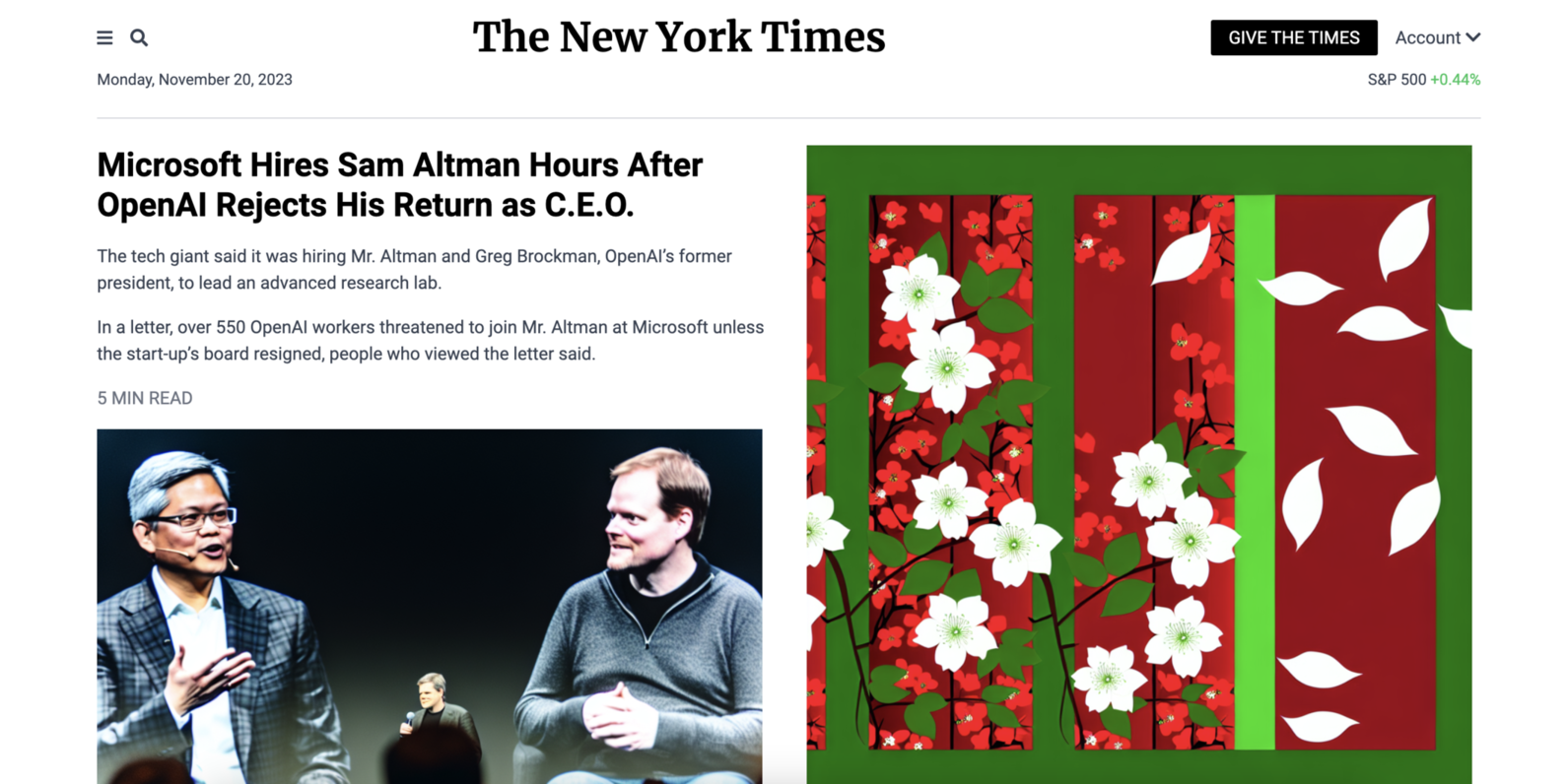
- DALL-E 3の統合:入力されたスクリーンショットに似た画像を生成することで、ツールの機能を向上させます。
- URLクローン:URLを入力してライブのウェブサイトをクローンすることができます。
このツールは単なる便利さではなく、ゲームチェンジャーです。迅速なプロトタイピングの扉を開き、デザインをコードに変換する時間を短縮し、コード構造を学ぶのにアシストします。
スクリーンショットをコードに変換しましょう!
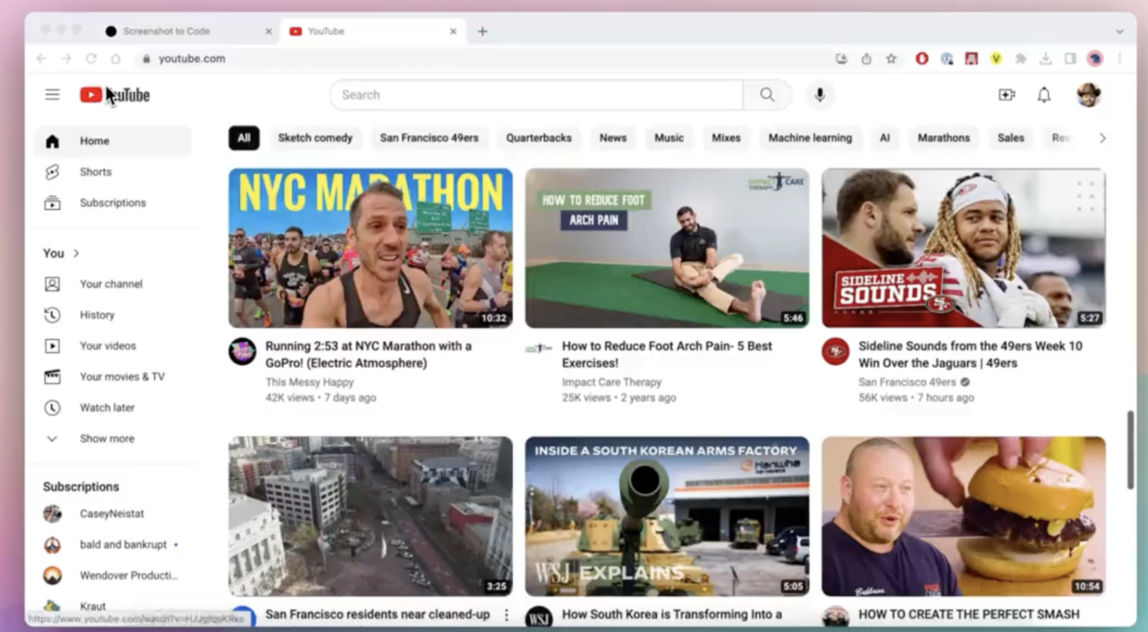
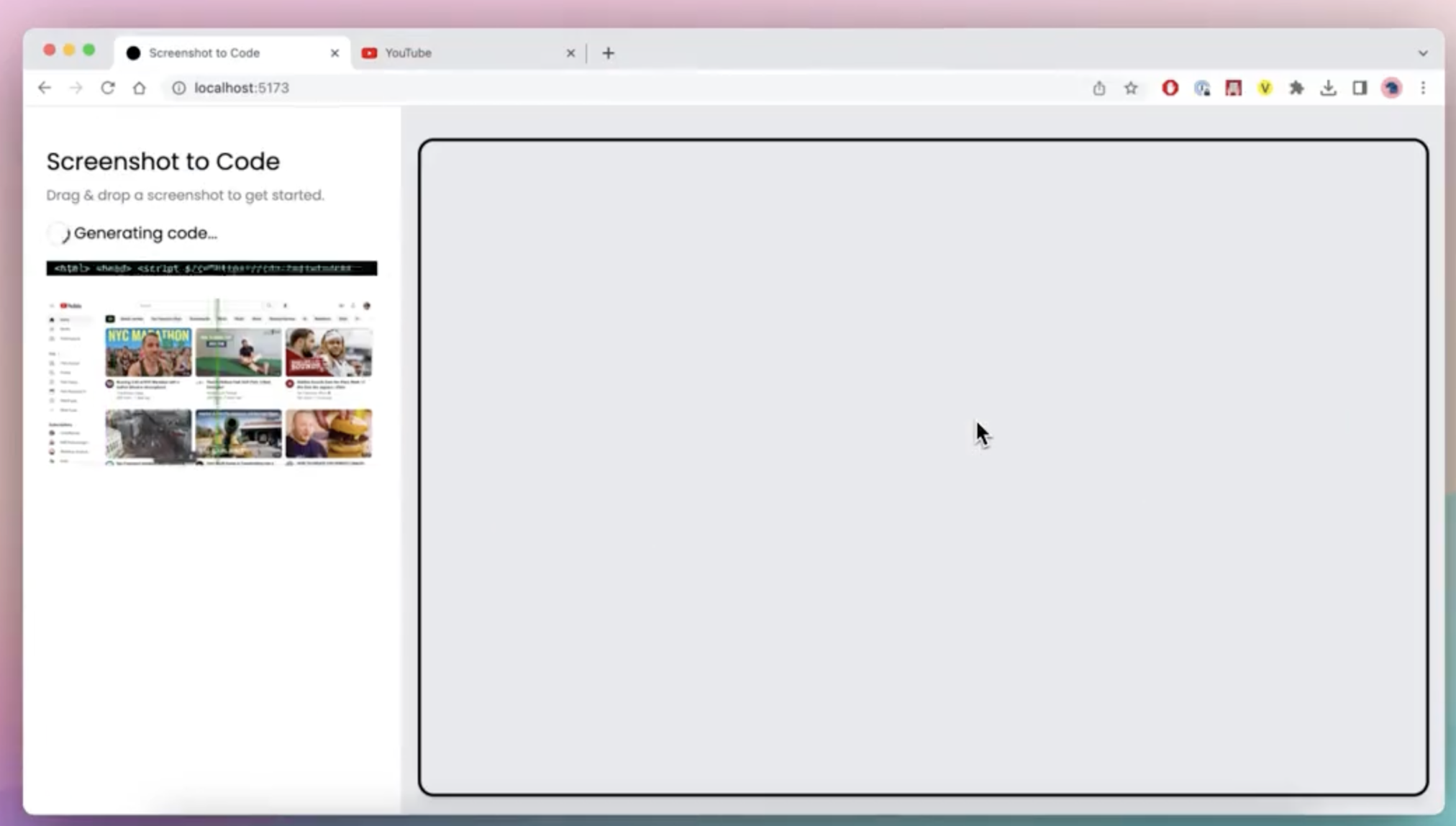
この手順では、YouTubeを例にします。スクリーンショットからコードでYouTubeのクローンを作成してみましょう!

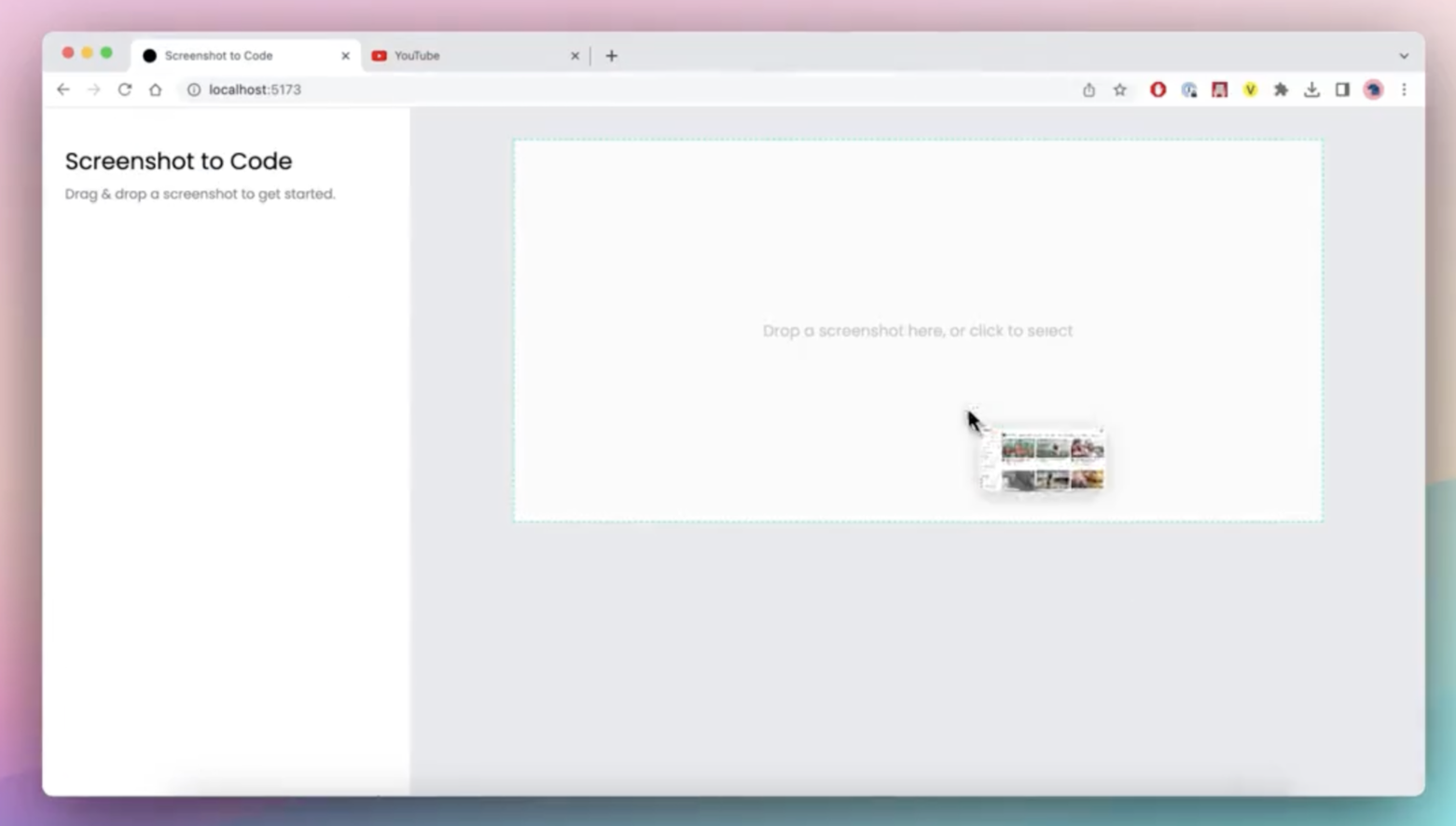
スクリーンショットをアップロードする:
- インターフェースはシンプルです。アップロードエリアをクリックするか、スクリーンショットをドラッグアンドドロップします。コードに変換したいUIが明確に表示される高解像度の画像を選択します。

出力形式を選択する:
- 提供されているオプションから希望する出力形式を選択します。各形式(HTML、Tailwind CSS、React、Vue)はウェブ開発において異なる目的とニーズに対応しています。
コードを生成する:
- アップロードと形式の選択が完了したら、「生成」ボタンをクリックします。AIが画像を処理し、選択した形式の対応するコードを生成します。


ステップ6:編集とカスタマイズ
生成されたコードの編集:
- 組み込みのコードエディタを使用して、生成されたコードを変更することができます。ここで、出力を微調整し、異常を修正したり、個別の変更を加えたりすることができます。
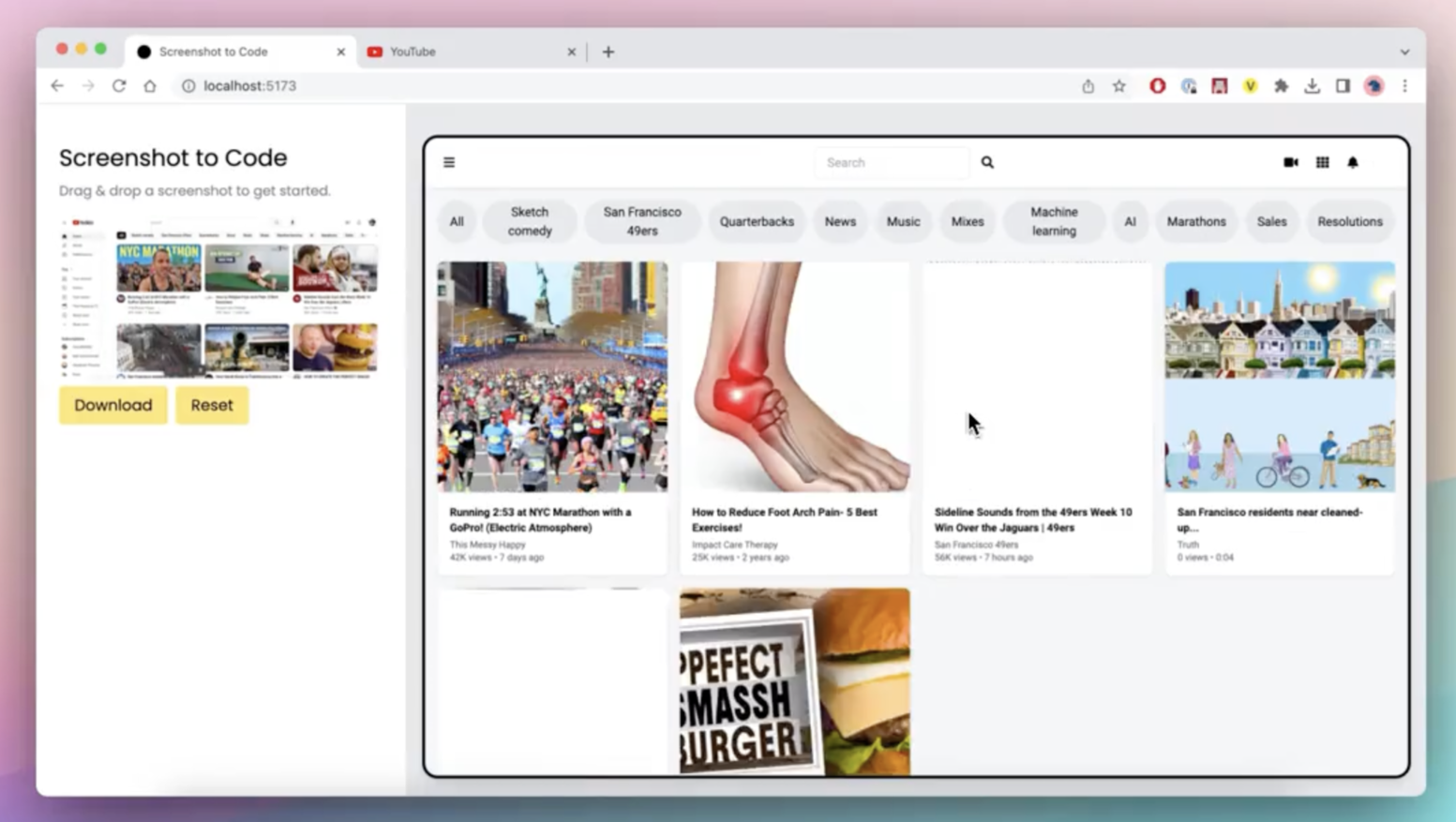
変更のプレビュー:
- このツールにはライブプレビュー機能があり、編集の効果をリアルタイムで確認することができます。この即時のフィードバックは、最終的な製品が基準に合致していることを確認するために非常に重要です。
ステップ7:コードのエクスポート
- 最終コードのエクスポート:
- 編集が完了したら、コードをエクスポートすることができます。ダウンロードオプションを使用するか、エディタから直接コードをコピーすることができます。
追加のヒント
- APIキー:OpenAI APIキーがGPT-4 Visionへのアクセス権を持っていることを確認してください。これは重要なステップであり、キーによってツールが高度なAI機能にアクセスできるようになります。
- スクリーンショットの品質:スクリーンショットの明瞭さと複雑さは、生成されたコードの品質に大きく影響する場合があります。最適な結果を得るために、明確で構造化されたスクリーンショットを使用してください。
- デバッグ:開発フェーズでは、バックエンドでモックモードを使用することを検討してください。このモードは、実際のGPT4-Visionクレジットを使用せずにアプリケーションをテストするのに役立ちます。試行錯誤中にリソースを節約できます。
Screenshot-to-Codeをローカルで実行する方法
素晴らしいですね!ReactとViteをフロントエンド、FastAPIをバックエンドとして使用したこのクールなアプリを持っていますね。しかし、まずはOpenAI APIキーがGPT-4 Visionにアクセスできる必要があります。それはできましたか?それでは、さっそくやってみましょう!
バックエンドのセットアップ
Poetryの準備:
- まだマシンにPoetryがインストールされていない場合は心配ありません。単に
pip install poetryを実行してください。これはPythonパッケージを扱うための便利なツールです。
バックエンドに入る:
- コマンドラインを開き、
cd backendを使用してバックエンドディレクトリに移動します。
APIキーの設定:
- ここでOpenAIのAPIキーが必要です。次のように入力して環境ファイルにキーを保存します:
echo "OPENAI_API_KEY=sk-your-key" > .env。実際のキーでsk-your-keyを置き換えてください。
バックエンドの依存関係のインストール:
poetry installを実行して、すべてのPythonの依存関係を準備します。
バックエンドサーバーの起動:
poetry run uvicorn main:app --reload --port 7001を入力してバックエンドサーバーを起動します。--reloadの部分は、変更を自動で更新することを意味します。
フロントエンドのセットアップ
フロントエンドに移動する:
- ここでフロントエンドを設定します。
cd frontendを使用してディレクトリを切り替えます。
フロントエンドのセットアップ:
- ここではYarnを使用します。
yarnを実行して必要なものをインストールします。
フロントエンドサーバーの起動:
- 最後に、
yarn devと入力してフロントエンドサーバーを起動します。
アプリへのアクセス
- ブラウズ er:
- 簡単な! お気に入りのウェブブラウザを開き、
http://localhost: 5173に移動します。 そこには、スクリーンショットからコードアプリのローカルバージョンがあるため、自由にプレイする準備ができて待っています! < / li>さらに何か
バックエンドのポートの変更:
- バックエンドを別のポートで実行したい場合は、問題ありません。
frontend / .env.localファイルでVITE_WS_BACKEND_URLを更新して、新しいポート番号に一致させます。 - GPT-4 Visionのクレジットを使い果たさないでテストしたいですか?
MOCK=true poetry run uvicorn main:app --reload --port 7001を実行してモックモードに切り替えます。 このようにすれば、リアルタイムのAIマジックではなく、事前記録された応答を取得できます。 - Dockerのファンであれば、簡単に設定できます。 プロジェクトのルートディレクトリで単に
echo "OPENAI_API_KEY = sk-your-key"> .envを実行してAPIキーを設定します。 - 次に、
docker-compose up -d --buildを使用してDockerを起動します。 - Dockerが必要な処理を実行したら、手動設定と同じようにアプリが
http://localhost:5173に表示されます。
モックモードで実行:
Dockerを使用する場合は、次のようにします
Dockerのセットアップ:
Dockerでアプリにアクセスする:
ただし、Dockerのセットアップはアプリを実行するのに最適ですが、コードを微調整し、開発を進める予定の場合は、手動の設定を使用することをおすすめします。 Dockerはファイルの変更で自動的にリビルドしません。
詳細については、スクリーンショットからコードへのGitHubページをご覧ください。
よくある質問
スクリーンショットをどのようにコーディングするのですか?
「スクリーンショットからコード」などのAIツールを使用して、UIのスクリーンショットをHTML / CSS / JSコードに変換するか、スクリーンショットを分析してデザインを手動で再現します。
画像からコードを抽出するにはどうすればよいですか?
OCR(光学文字認識)ソフトウェアを使用して、画像からテキスト(コード含む)を認識して抽出します。 Adobe AcrobatやオンラインのOCRサービスなどのツールがこれに役立ちます。
コードスナップショットを作成するにはどうすればよいですか?
プログラミングでは、コードスナップショットは通常、Gitなどのバージョン管理システムを使用して現在のコードの状態をキャプチャすることを指します。
VSCodeでコードのスクリーンショットを撮るにはどうすればよいですか?
Visual Studio Codeでコードのスクリーンショットを撮るには、オペレーティングシステムのスクリーンショット機能(WindowsのSnipping Tool、macOSのShift + Command + 4、または多くのLinuxディストリビューションのPrint Screenキーなど)を使用することができます。 より高度な体験のために、「Polacode」などの拡張機能を使用してコードの洗練されたスナップショットを作成することもできます。
結論
スクリーンショットからコードプロジェクトは、異なる学問領域間のギャップを埋めるAIの成長する影響力の素晴らしい例です。 これは、ウェブ開発プロセスをより効率的でアクセス可能で創造的に再定義する強力なツールです。 技術の進歩に伴い、技術的な能力と創造的なプロセスを組み合わせた革新がさらに増えることが予想されます。これにより、ウェブ開発の能力がさらに向上します。
要約すると、「スクリーンショットからコード」は技術的な驚異にとどまらず、AI支援のデザインとコーディングの新時代を告げる、ウェブ開発のランドスケープで変革をもたらすものです。< / p>
Anakin.ai を試してみたいですか? ノーコードでこれらのアプリをビルドしたいですか?
Anakin.ai はあなたをサポートします! ノーコードでgpt-4、claude-2.1、stable diffusion、DALLE 3 APIをパワードアプリを簡単に作成できます!DALL·E 3 AI Image Generator | AI Powered | Anakin.aiダレ·3 AIイメージジェネレーターを使用して創造力を引き出します。 想像に合った高品質な画像を生成し、個別の芸術的ニーズを満たします。 安定した拡散イメージジェネレーター | AI パワード | Anakin.aiこれは安定拡散モデルに基づく画像生成アプリケーションで、高品質かつ多様な画像コンテンツを生成することができます。さまざまな創造的なタスクに適しており、適切なプロンプトを選択または入力するだけで瞬時に画像を生成することができます。
安定した拡散イメージジェネレーター | AI パワード | Anakin.aiこれは安定拡散モデルに基づく画像生成アプリケーションで、高品質かつ多様な画像コンテンツを生成することができます。さまざまな創造的なタスクに適しており、適切なプロンプトを選択または入力するだけで瞬時に画像を生成することができます。
コードなしで高度なカスタマイズされた GPT-4 パワードアプリケーションを作成する方法です!

Anakin AI で無制限の AI アプリを構築し、創造性と生産性を解放しましょう!
- バックエンドを別のポートで実行したい場合は、問題ありません。