
Googleスプレッドシートは、データを効果的に整理、分析、可視化することができる強力なスプレッドシートツールです。組み込みの機能が豊富な一方で、カスタムボタンを作成することでスプレッドシートをさらに活用することができます。これらのボタンは、特定のアクションをトリガーし、タスクを自動化し、ユーザーエクスペリエンスを向上させるために使用することができます。この記事では、Googleスプレッドシートでカスタムボタンを作成し、その潜在能力を引き出す方法について探っていきます。
Anakin AIは、AI自動化のための最高のAIプラットフォームです!
GoogleスプレッドシートをAnakin AIに接続し、ノーコードAIアプリビルダーでカスタマイズされたワークフローを構築しましょう!
👇👇

Googleスプレッドシートでのボタンの理解
カスタムボタンの作成に入る前に、まずGoogleスプレッドシートでのボタンの仕組みを理解しましょう。ボタンは、ユーザーが特定のアクションを実行するためにクリックできるインタラクティブな要素です。Googleスプレッドシートでは、イメージや図形を挿入し、それにスクリプトを割り当てるなど、さまざまな方法でボタンを作成することができます。
Googleスプレッドシートのボタンには以下の利点があります:
- 複雑なタスクを実行するためのユーザーフレンドリーなインターフェースを提供します。
- 繰り返しのアクションを自動化することで、時間と労力を節約できます。
- スプレッドシートをよりインタラクティブで魅力的なものにします。
Googleスプレッドシートでのボタンの重要性を理解したので、どのように作成するかを見てみましょう。
ドローイングツールを使用してGoogleスプレッドシートでボタンを作成する

Googleシートでカスタムボタンを作成する最も簡単な方法の1つは、組み込みのドローイングツールを使用することです。次の手順に従ってください:
- Googleスプレッドシートを開きます。
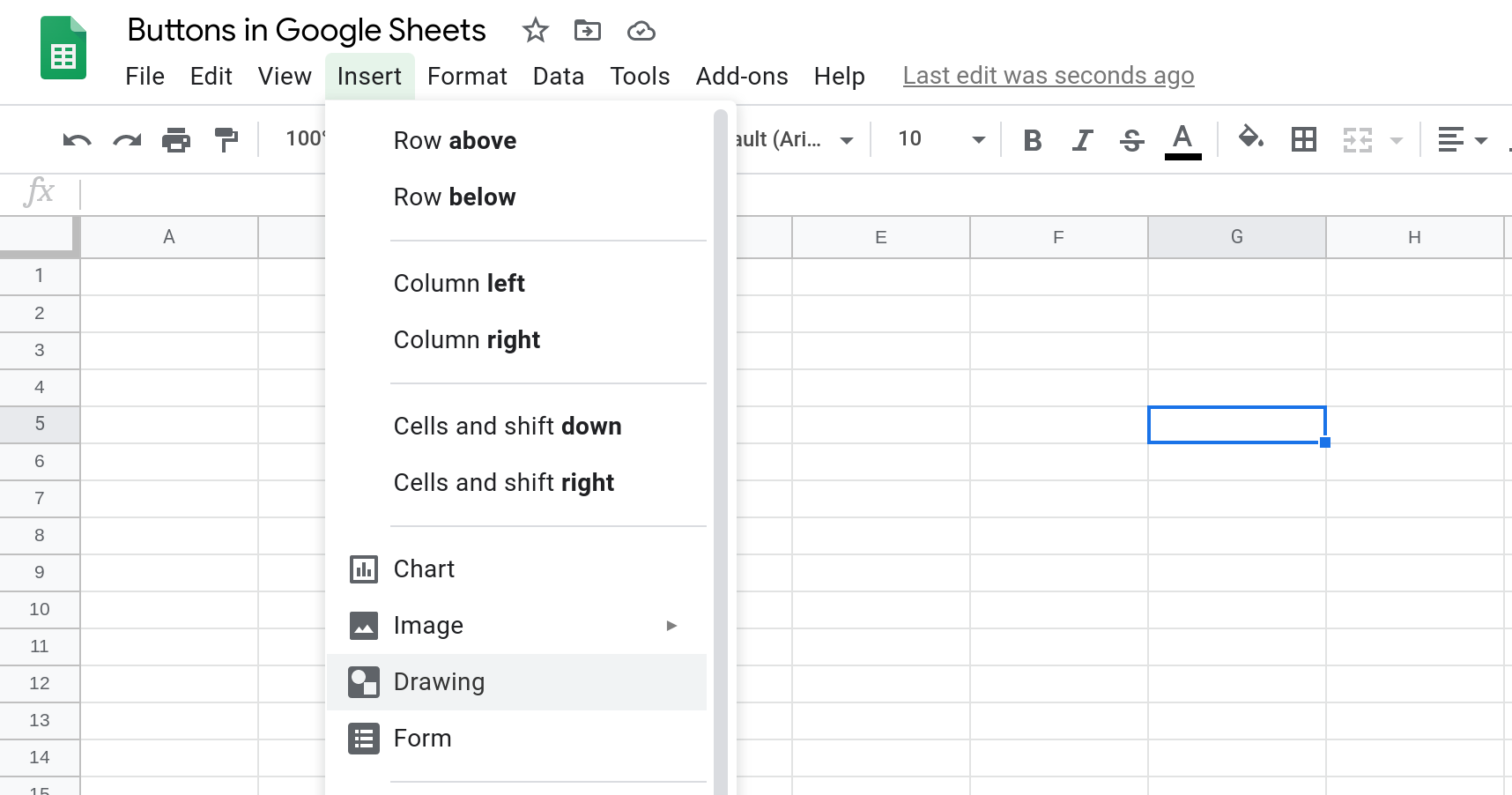
- "挿入"メニューをクリックし、"ドローイング"を選択します。
- 描画ウィンドウで、ボタンのような形状を作成するために形状ツールを使用します。四角形、角の丸い四角形、あるいはカスタムの形状から選択できます。
- テキストツールを使用してボタンにテキストを追加します。ボタンが実行するアクションを明確に説明するようにしてください。
- 塗りつぶし色、枠線色、テキストの書式設定など、ボタンの外観をカスタマイズします。
- ボタンデザインに満足したら、"保存して閉じる"をクリックします。
カスタムボタンがGoogleスプレッドシートに表示されます。必要に応じてサイズを変更し、位置を調整できます。
ボタンにスクリプトを割り当てる
ボタンを機能させるためには、ボタンにスクリプトを割り当てる必要があります。以下の手順で行います:
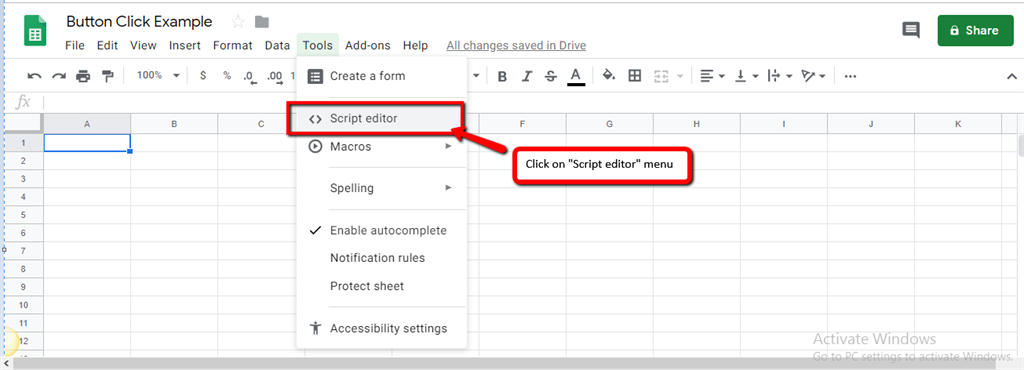
- ボタンを右クリックし、「スクリプトの割り当て」を選択します。
- スクリプトエディタで、ボタンが実行するアクションを定義するコードを記述します。要件に応じて、単純な関数または複雑なスクリプトを使用できます。
- スクリプトを保存し、スクリプトエディタを閉じます。
これでカスタムボタンをクリックすると、割り当てられたスクリプトが実行され、所望のアクションが実行されます。
Anakin AIは、AI自動化のための最高のAIプラットフォームです!
GoogleスプレッドシートをAnakin AIに接続し、ノーコードAIアプリビルダーでカスタマイズされたワークフローを構築しましょう!
👇👇

イメージを使用してGoogleスプレッドシートでボタンを作成する
Googleスプレッドシートでカスタムボタンを作成する別の方法は、画像を使用することです。この方法では、ボタンを表すために独自のグラフィックやアイコンを使用することができます。以下の手順で行います:
- ボタンを表す画像を見つけるか作成します。アイコン、カスタムのグラフィック、または他のアプリケーションのボタンのスクリーンショットなどが選択できます。
- Googleスプレッドシートで、「挿入」メニューをクリックし、「画像」を選択します。
- コンピュータから画像をアップロードするオプションを選択し、準備したボタン画像を選択します。
- 必要に応じてスプレッドシート内で画像のサイズと位置を調整します。
画像ボタンにスクリプトを割り当てるには、既述の手順と同様に操作します:
- 画像を右クリックし、「スクリプトの割り当て」を選択します。
- スクリプトエディタで、必要なスクリプトを記述し、保存します。
画像ボタンが使用できるようになりました!
効果的な画像ボタンを作成するためのヒント
Googleスプレッドシートで画像ボタンを作成する際には、以下のヒントに注意してください:
- ボタンの目的を伝える明確で識別可能なアイコンやグラフィックを使用します。
- 画像が適切なサイズと解像度であることを保証します。
- スプレッドシート全体で一貫したボタンスタイルを採用し、統一感のある外観にします。
Googleスプレッドシートでの高度なボタンのテクニック
Googleスプレッドシートでボタンの基本をマスターした後は、さらに高度なテクニックを試して、機能性と外観を向上させることができます。
Googleスプレッドシート内での条件付きボタンの作成

スプレッドシート内の特定の条件に基づいて表示または非表示になるボタンを作成することができます。例えば、特定のセルの値が特定の基準を満たす場合にのみボタンを表示したい場合などです。以下の手順で実現できます:
- 前述のように、図形ツールや画像を使用してボタンを作成します。
- スクリプトエディタで、ボタンが表示される条件を判断するための条件文を使用します。例:
function showButton() {
var sheet = SpreadsheetApp.getActiveSheet();
var cellValue = sheet.getRange("A1").getValue();
if (cellValue > 100) {
sheet.getRange("B1").setValue("ボタン");
} else {
sheet.getRange("B1").clearContent();
}
}
この例では、セルA1の値が100より大きい場合にのみ、ボタンがセルB1に表示されます。
- スプレッドシートが開かれたり編集されたりしたときに
showButton関数を実行するようにトリガーを設定します。
Googleスプレッドシート内でCSSを使用してボタンのスタイルを設定する

Googleスプレッドシートでボタンの外観をさらにカスタマイズするために、CSS(カスケーディングスタイルシート)を使用することができます。CSSスタイルを適用することで、色の変更、グラデーションの追加、ホバーエフェクトの作成などが可能です。以下は例です:
- 前述のように、図形ツールを使用してボタンを作成します。
- ボタンを右クリックし、「スクリプトの割り当て」を選択します。
- スクリプトエディタで、
setStyleAttributesメソッドを使用してボタンにCSSスタイルを適用します。例:
function styleButton() {
var sheet = SpreadsheetApp.getActiveSheet();
var button = sheet.getDrawings()[0];
button.setStyleAttributes({
"background-color": "#4285F4",
"color": "white",
"font-size": "14px",
"border-radius": "4px",
"padding": "8px 16px"
});
}
このコードは、ボタンに青の背景色、白のテキスト色、14pxのフォントサイズ、角丸、およびパディングを適用します。
styleButton関数を実行してボタンにスタイルを適用します。
まとめ
Googleスプレッドシートでカスタムボタンを作成することで、タスクの自動化、ユーザーエクスペリエンスの向上、スプレッドシートのインタラクティブ性の向上など、さまざまな可能性が開けます。図形ツール、画像、スクリプトを使用することで、特定のアクションを実行するボタンを作成し、ワークフローをスムーズにします。
ボタンを明確かつ簡潔にし、視覚的に魅力的に保つことを忘れずに行いましょう。異なるスタイル、条件付き表示、高度なテクニックを試して、データ操作の方法を変革するボタンを作成してみましょう。
カスタムボタンのパワーを手に入れることで、スプレッドシートを新たな領域に導き、Googleスプレッドシートのフルポテンシャルを引き出せます。自分自身のボタンを作成して、データ操作の方法を変えることのできるかを試してみてください!

FAQ:Googleスプレッドシートでのボタンの作成
Googleスプレッドシートでクリック可能なボタンを作成できますか?
はい、Googleスプレッドシートでクリック可能なボタンを作成することができます。イメージや図形を挿入し、それにスクリプトを割り当てるなど、さまざまな方法を使用できます。
Googleスプレッドシートでカスタムボタンを作成するにはどうすればよいですか?
Googleスプレッドシートでカスタムボタンを作成するには、次の手順を実行します:
- ドローイングツールを使用してボタンの形状を作成します。
- ボタンにテキストを追加します。
- ボタンの外観をカスタマイズします。
- ボタンにスクリプトを割り当てて、アクションを定義します。
Googleスプレッドシートにオプションボタンを追加するにはどうすればよいですか?
Googleスプレッドシートにオプションボタンを追加するには、次の手順を実行します:
- オプションボタンを表す図形や画像を挿入します。
- ボタンにスクリプトを割り当てて、クリック時の動作を定義します。
- 条件付き書式設定やスクリプトを使用して、特定の条件に基づいてボタンの表示/非表示を制御します。
Googleスプレッドシートでスクリプトを実行するボタンを作成するにはどうすればよいですか?
Googleスプレッドシートでスクリプトを実行するボタンを作成するには、次の手順を実行します:
- ドローイングツールや画像を使用してボタンを作成します。
- ボタンを右クリックし、「スクリプトの割り当て」を選択します。
- スクリプトエディタで、必要なスクリプトを記述します。
- スクリプトを保存し、スクリプトエディタを閉じます。
- ボタンをクリックすると、割り当てられたスクリプトが実行されます。
Anakin AIは、AI自動化のための最高のAIプラットフォームです!
GoogleスプレッドシートをAnakin AIに接続し、ノーコードAIアプリビルダーでカスタマイズされたワークフローを構築しましょう!
👇👇