Googleシートは、データを効果的に整理、分析、表示するための幅広い機能を提供するパワフルなスプレッドシートツールです。Googleシートのしばしば見過ごされがちな側面の1つは、色を扱う能力です。視覚的に魅力的なチャートを作成したり、重要なデータを強調表示したり、スプレッドシートにカラーを加えたりする場合には、Googleシートでの色の使用方法を理解することが重要です。この記事では、GoogleシートのGoogleカラーピッカーを使用して色の16進コードを取得する方法を探ります。
Anakin AIが最も優れたAI自動化プラットフォームです。
GoogleシートをAnakin AIに接続し、ノーコードAIアプリビルダーでカスタマイズされたワークフローを作成しましょう!
👇👇

16進カラーコードの理解
Googleシートで16進カラーコードを取得するプロセスに入る前に、それらが何であり、なぜ重要なのかを理解しましょう。16進カラーコード、またはHTMLカラーコードとしても知られるものは、ウェブ上で色を表現するための標準化された方法です。これは、"#"記号に続く6つの文字で構成されており、文字(A-F)と数字(0-9)の組み合わせであります。各文字のペアは、色の赤、緑、青(RGB)の成分の強度を表し、00(最も低い)からFF(最も高い)までの範囲です。
たとえば、純粋な赤の16進カラーコードは「#FF0000」であり、ここで「FF」は赤の最大の強度を表し、「00」は緑と青の欠如を示します。同様に、純粋な黒のコードは「#000000」であり、純白のコードは「#FFFFFF」です。異なる値を赤、緑、青に組み合わせることで、さまざまな色を作成することができます。
16進カラーコードを理解することはGoogleシートで色を扱う際に重要です。なぜなら、それらは異なるデバイスやプラットフォーム間で色を指定するための正確で一貫した方法を提供するからです。
GoogleシートでGoogleカラーピッカーにアクセスする方法
Googleシートで16進カラーコードを取得するためのGoogleカラーピッカーにアクセスするには、次の手順に従います:
- Googleシートのスプレッドシートを開きます。
- 色を適用したいセルまたはセル範囲を選択します。
- ツールバーにある「塗りつぶし色(ペイントバケツ)」アイコンをクリックします。
- 表示されるカラーパレットから、「カスタム」オプション(+記号で表されます)をクリックします。
Googleカラーピッカーが開き、選択可能なさまざまな色のオプションが表示されます。
Googleカラーピッカーの使用方法

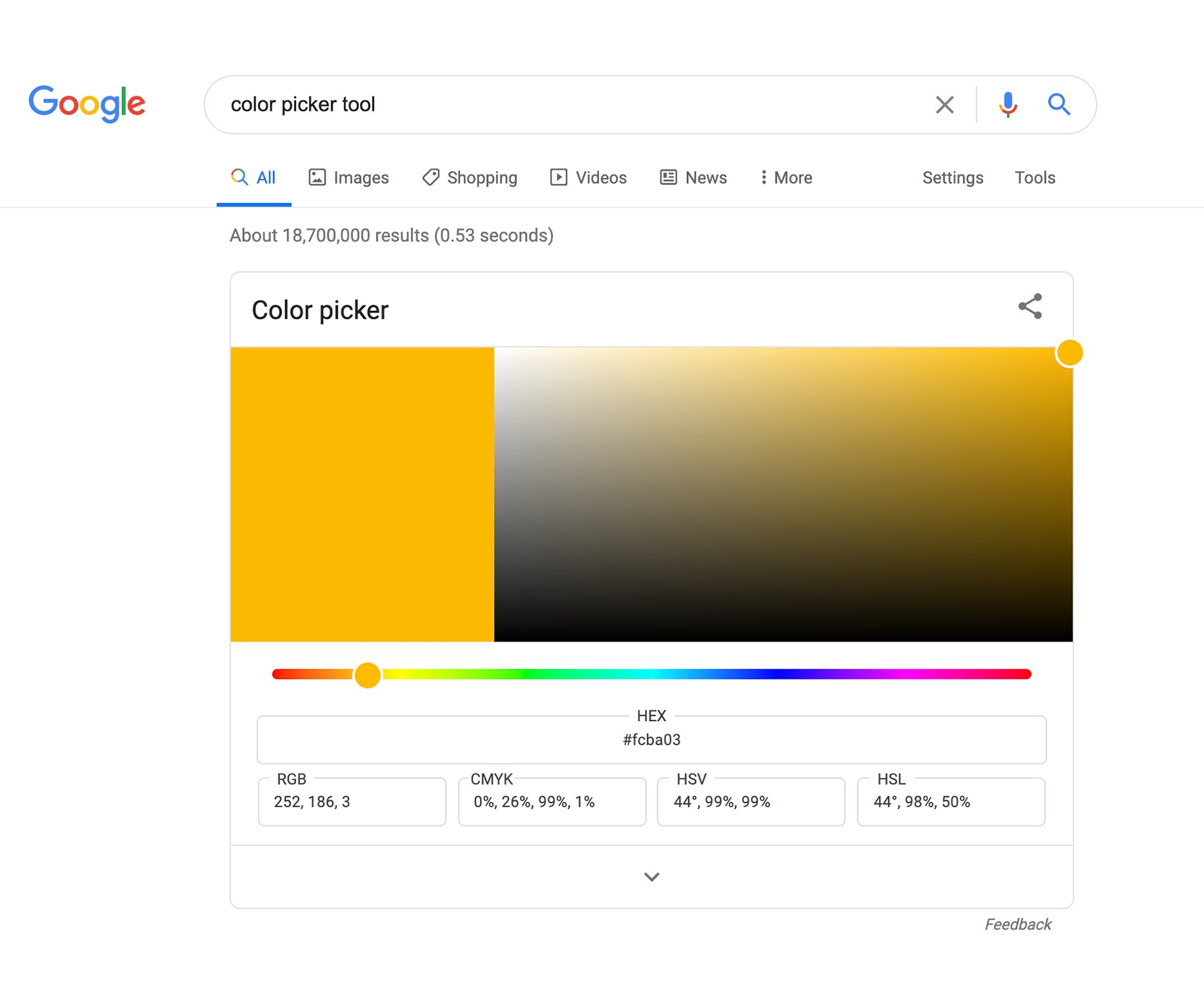
GoogleシートのGoogleカラーピッカーは、色を選択するためのユーザーフレンドリーなインターフェースを提供します。以下のコンポーネントで構成されています:
- カラースペクトル:カラーピッカーのメイン領域には、カラースペクトルが表示されます。このスペクトル内でセレクタをクリックしてドラッグすると、色を選択できます。
- 色相スライダー:カラースペクトルの下には色相スライダーがあります。このスライダーを使用して、セレクタを左右に移動することでさまざまな色相(色)に簡単に移動できます。
- 不透明度スライダー:色相スライダーの隣にある不透明度スライダーは、選択した色の透明度を調整することができます。スライダーを左に動かすと色はより透明になり、右に動かすと不透明になります。
- カラープレビュー:カラープレビューボックスには現在選択されている色が表示されます。カラースペクトルやスライダーを使用して変更を加えると、リアルタイムでプレビューが更新されます。
- 16進カラーコード:カラープレビューボックスの下には、選択した色の16進カラーコードが表示されます。これは、プログラム上で色を扱う場合や他のアプリケーションで使用する必要があるコードです。
Googleカラーピッカーを探索し、さまざまな色の選択肢を試してみてください。カラースペクトルやスライダーを使用して色相、彩度、明度を調整することで、カスタムカラーを作成できます。
Googleカラーピッカーを使用して16進カラーコードを取得する方法

GoogleシートのGoogleカラーピッカーに精通したので、選択した色の16進カラーコードを取得する方法に焦点を当てましょう。次の手順に従ってください:
- 前述の手順に従ってGoogleカラーピッカーを開きます。
- カラースペクトル、色相スライダー、不透明度スライダーを使用して、目的の色を選択します。
- 完璧な色を見つけたら、カラープレビューボックスの下に表示される16進カラーコードを確認します。
- 16進カラーコードをクリックして、クリップボードに自動的にコピーします。
- コピーした16進カラーコードをセルなど、必要な場所に貼り付けます。
おめでとうございます!選択した色の16進カラーコードが取得できました。このプロセスを繰り返して、Googleシートのスプレッドシートで使用したい他の色のコードを取得することができます。
Googleシートでの16進カラーコードの使用
16進カラーコードを手に入れたら、Googleシート内でさまざまな方法で使用することができます。以下にいくつかの例を示します:
- セルの背景色の適用:セルまたはセル範囲の背景色を変更するには、対象のセルを選択し、「塗りつぶし色」アイコンをクリックしてから「カスタム」オプションをクリックします。Googleカラーピッカーに16進カラーコードを貼り付けてEnterキーを押します。選択したセルに指定した背景色が適用されます。
- テキストの色の変更:セル内のテキストの色を変更するには、セルまたはセル範囲を選択し、"テキストの色"アイコン(アンダーラインのある"A")をクリックし、セルの背景色の適用と同じプロセスを行います。Googleカラーピッカーの入力フィールドに16進カラーコードを貼り付けると、テキストの色がそれに応じて更新されます。
- チャートでの色の使用:Googleシートでチャートを作成する際、データ系列、ラベル、その他の要素の色をカスタマイズすることができます。変更したいチャート要素を右クリックし、「書式設定」を選択してから、変更したい要素に応じて「塗りつぶし」または「テキスト」を選択します。Googleカラーピッカーに16進カラーコードを貼り付けて、チャート要素に所望の色を適用します。
- 条件付き書式設定:16進カラーコードは、特定の条件に基づいてセルをハイライトするための条件付き書式設定ルールでも使用できます。セル範囲を選択し、「書式設定」をクリックしてから「条件付き書式設定」を選択します。設定ルールで、定義した条件が満たされた場合に背景色またはテキスト色の16進カラーコードを指定することができます。
16進カラーコードをGoogleシートのワークフローに取り入れることで、スプレッドシート全体で視覚的に魅力的で一貫したカラースキームを作成することができます。
Googleシートで16進カラーコードを取得するためのカスタム関数の作成方法
Googleシートのスプレッドシート内のセルに頻繁に16進カラーコードを取得する必要がある場合は、Google Apps Scriptを使用してカスタム関数を作成し、このプロセスを自動化することができます。次の手順で、セルの16進カラーコードを取得するためのカスタム関数を作成することができます:
- Googleシートのスプレッドシートを開きます。
- メニューの「ツール」をクリックし、「スクリプトエディター」を選択します。
- スクリプトエディターで、既存のコードを削除し、以下のコードに置き換えます:
function cellHex(row, col) {
var sheet = SpreadsheetApp.getActiveSheet();
var cell = sheet.getRange(row, col);
var color = cell.getBackground();
return color;
}
- フロッピーディスクのアイコンをクリックするか、Ctrl+S(Windows)またはCmd+S(Mac)を押して、スクリプトを保存します。
- スクリプトエディターを閉じ、Googleシートのスプレッドシートに戻ります。
- 16進カラーコードを表示するためのセルに、次の式を入力します:
=cellHex(ROW(cell), COLUMN(cell))
「cell」を取得したいセルへの参照に置き換えます。たとえば、セルB5の色コードを取得したい場合は、次のように入力します:
=cellHex(ROW(B5), COLUMN(B5))
- Enterキーを押すと、式が指定したセルの16進カラーコードを表示します。
この式を他のセルにコピーして、スプレッドシート内のさまざまなセルの色コードを迅速に取得することができます。カスタム関数cellHexは、行番号と列番号を引数として受け取り、対応するセルの背景色を16進カラーコードとして返します。
まとめ
Googleシートで色と16進カラーコードを扱う方法を理解することは、スプレッドシートを向上させ、視覚的に魅力的にするための貴重なスキルです。Googleカラーピッカーやカスタム関数を活用することで、スプレッドシートのセルの背景色、テキストの色、チャート、条件付き書式設定など、さまざまな要素に16進カラーコードを簡単に取得して適用することができます。
Googleカラーピッカーを探索して、カスタムカラーを作成し、さまざまな色の組み合わせを試してみてください。一貫した16進カラーコードを使用することで、スプレッドシート全体で一貫性のあるプロフェッショナルな外観を実現します。
この記事から得た知識を活かして、Googleシートの色の力を活用し、スプレッドシートを次のレベルに引き上げましょう。お楽しみください!
Googleカラーピッカーとアイドロッパーツールの使用に関するFAQ
Googleカラーピッカーを使うにはどうすればいいですか?
Googleカラーピッカーを使用するには、Googleドキュメント、シート、スライド、またはドローイングのカラードロップダウンメニューで「カスタム」オプションをクリックします。これにより、カラーパレットツールが開き、グリッドから色を選択したり、16進コードを入力したり、新しいアイドロッパーツールを使用して画面上のどこからでも色を選択したりすることができます。
Googleは色を認識できますか?
はい、Googleのカラーピッカーツールは、新しいアイドロッパー機能を使用して画面上のどこからでも色を認識できます。カラーパレットツールのアイコンをクリックし、次に画面上の目的の色をクリックして選択します。
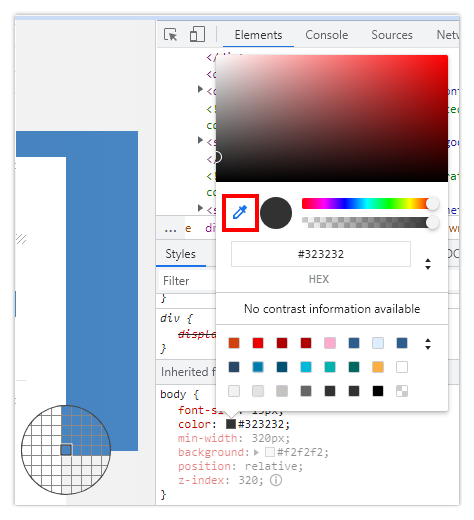
Googleのアイドロッパーツールを使うにはどうすればいいですか?
Googleドキュメント、シート、スライド、またはドローイングでアイドロッパーツールを使用するには、カラードロップダウンメニューで「カスタム」オプションをクリックしてカラーパレットツールを開きます。次に、アイドロッパーアイコンをクリックし、画面上の目的の色の上にカーソルを置きます。クリックして色を選択すると、その色がカラーパレットに追加されます。
Chromeでカラーピッカーをカスタマイズするにはどうすればいいですか?
Chromeでカラーピッカーをカスタマイズするには、Chromeウェブストアのカラーピッカーエクステンションを使用します。この拡張機能を使用すると、個人用のカラーパレットを作成したり、アイドロッパーツールを使用してウェブページから色を選択したり、カラースケールを作成したり、色をブレンドしたりすることができます。


